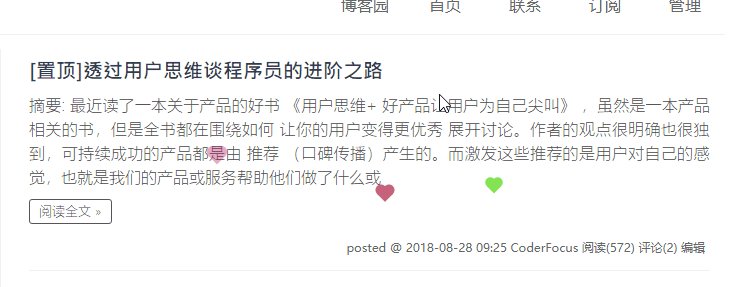
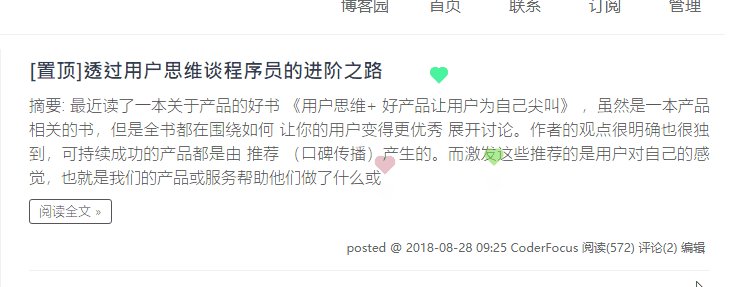
在一些博客上遇到点击鼠标的时候有文字或者符号漂浮,感觉挺不错的。如下图:


JQuery代码实现类似效果:
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e){
var a = new Array("Javascript", "DotNet", "C#", "Java", "C", "C++", "HTML", "CSS", "NodeJS", "PHP", "SQL");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX, y = e.pageY;
$i.css({
"z-index":99999,
"top":y-20,
"left":x,
"position":"absolute",
"color":"red"
});
$("body").append($i);
$i.animate(
{"top":y-180,"opacity":0},
1500,
function(){$i.remove();}
);
});
});
转载请注明:清风亦平凡 » JQuery特效单击漂浮文字
 支付宝扫码打赏
支付宝扫码打赏
 微信打赏
微信打赏