背景
因业务需求原因,需要在网页上进行录音,使用Javascript来进行操作,完成录音并保存上传到指定服务器。实现相关代码后进行测试,发现访问音频设备最后被拒绝。
原因
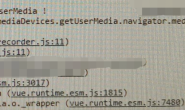
网页上反馈的异常信息如下图所示

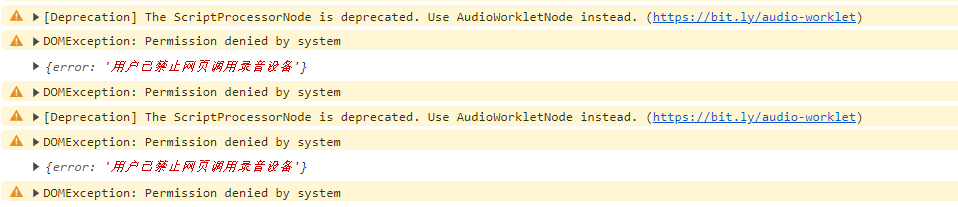
经过再次的查看,确认未经处理的异常信息如下:
DOMException: Permission denied by system

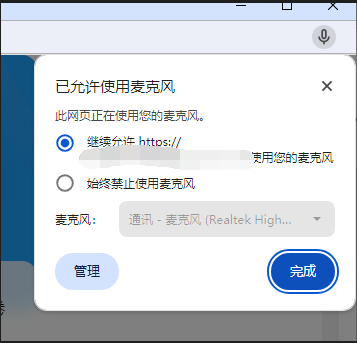
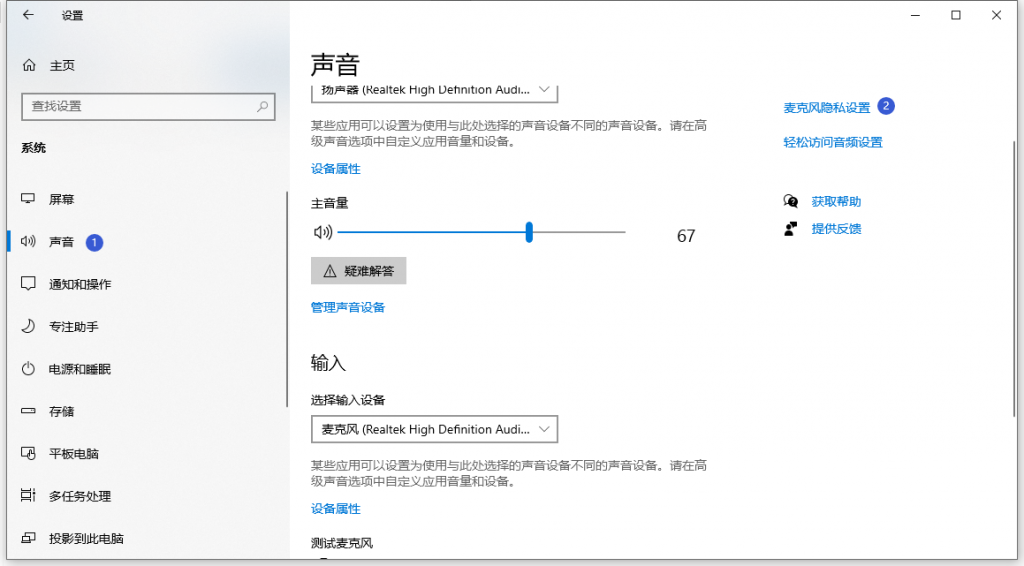
查下浏览器的设置,浏览器是否禁用麦克风,经过确认浏览器并没有发现什么问题。


浏览器各项检查都非常的正常,尝试录音错误依然再次出现,按道理来讲,应该是没有什么问题的。就目前情况而言,的确可能存在不讲道理的情况呀。随后更换一台电脑进行了一下测试,经过测试发现没有任何问题,正常录音。这就诡异了!也许是音频硬件原因?将这音频设备在其他电脑上进行再次确认,测试结果还是没有问题。这就让人郁闷了.
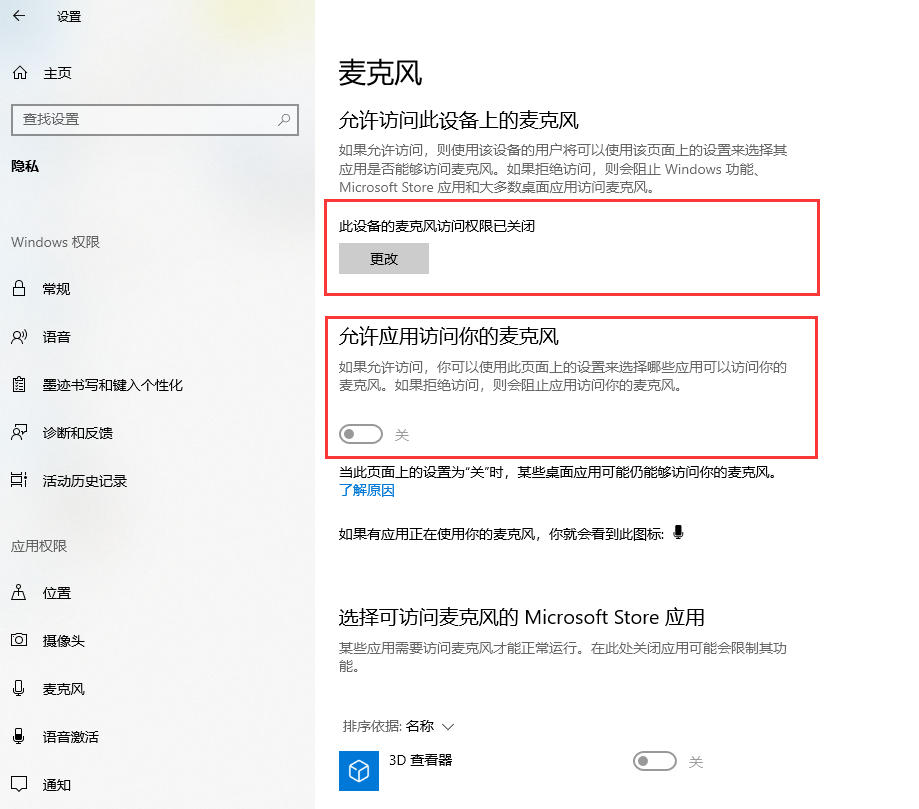
哎!万万没有想到,麦克风的访问权限在系统设置中根本就没有开。真是服了自己,这个问题竟然没有第一时间确认,真有一巴掌拍在脸上的感觉!


解决
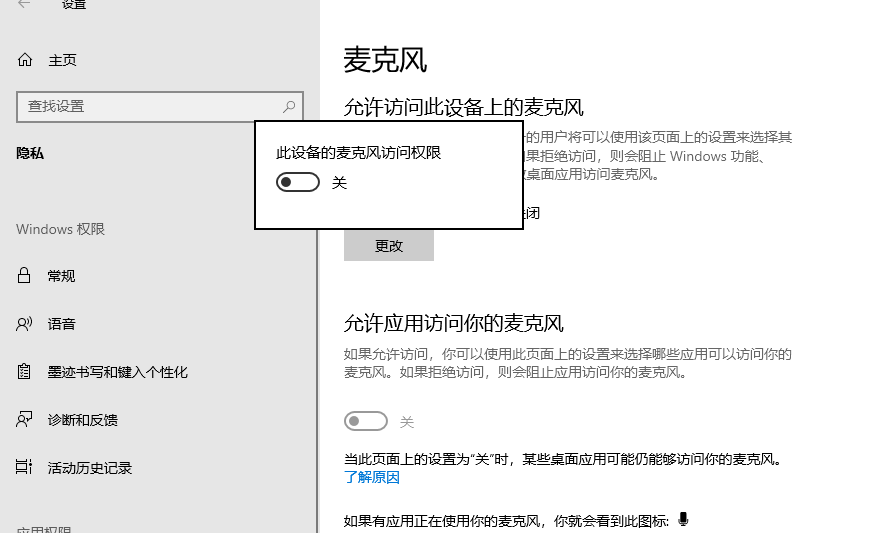
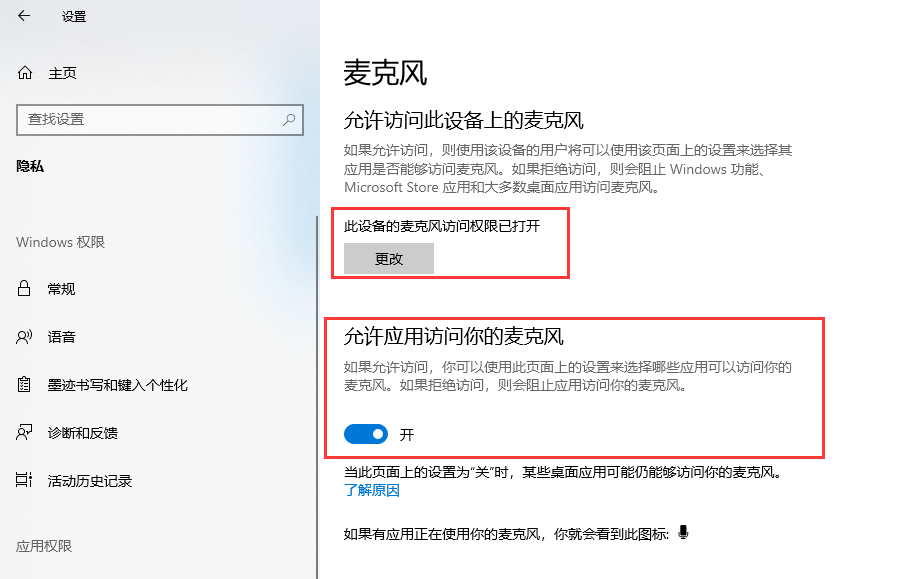
知道了引起异常的具体原因后,解决起来就无比的简单。针对以上问题来说,更改设置就好了。


总结
一些时候往往会忽视一些简单的问题,就默认了这些基础内容不会出现任何问题。当一些基础内容出现问题,就被忽略掉了!还是要避免一些惯性思维,防止不必要的低级问题再次出现。此事记录,更好的警示自己!
转载请注明:清风亦平凡 » JS录音获取麦克风权限被拒绝访问
 支付宝扫码打赏
支付宝扫码打赏
 微信打赏
微信打赏